Web app design
Snowball

Snowball is a web app design project
Snowball is a web app designed to support architecture project managers in tracking the stages of their projects and design processes. By digitizing the manual tools previously used, Snowball streamlines project management from the initial planning phase through to the final proposal. The platform helps project managers keep an overview of the entire design process, ensuring smooth and efficient project tracking.
Year
2023
Made with
Figma, Adobe Illustrator, Miro.
Team
UX / UI Designers: Viviana Padron and Ellen Berglund
The Problem
Project managers in the architecture field often struggle with tracking progress through multiple stages of the design process. Snowball aimed to solve this by creating a comprehensive tool that could manage project milestones, track sustainability goals, and provide clarity across every stage of design. The challenge was to design an intuitive platform that could handle these complex tasks with ease and efficiency.
The Solution
A digital tool built to facilitate the management of architecture projects, Snowball allows users to track their design process, from concept to final proposal. The web app helps architecture teams compare initial sustainability goals with final outcomes, ensuring that targets are met throughout the entire process.
UX Strategy & Design Process
Design Sprint Process
The design sprint was carried out in five days, each with a specific focus to answer key questions and validate assumptions through prototyping and testing.
Day 1: Understand
We gathered insights into the problems architecture project managers face and outlined the project’s goals and requirements.
Day 2: Ideate
Conceptual ideas for the web app were sketched to explore possible solutions for the project's needs.
Day 3: Decide
We reviewed the sketches and decided on the most effective features and UI elements to include in the app.
Day 4: Prototype
A low-fidelity prototype was created using Figma to visualize the interface and basic functionality of the web app.
Day 5: Test
User testing was conducted to evaluate the prototype, identify pain points, and gather feedback for further refinement.
Wireframes & Prototype
The prototype developed during the Sprint was a low-fidelity version to demonstrate the key functionalities and interactions within the Snowball platform. This early prototype helped us identify areas for improvement and test the usability with users.
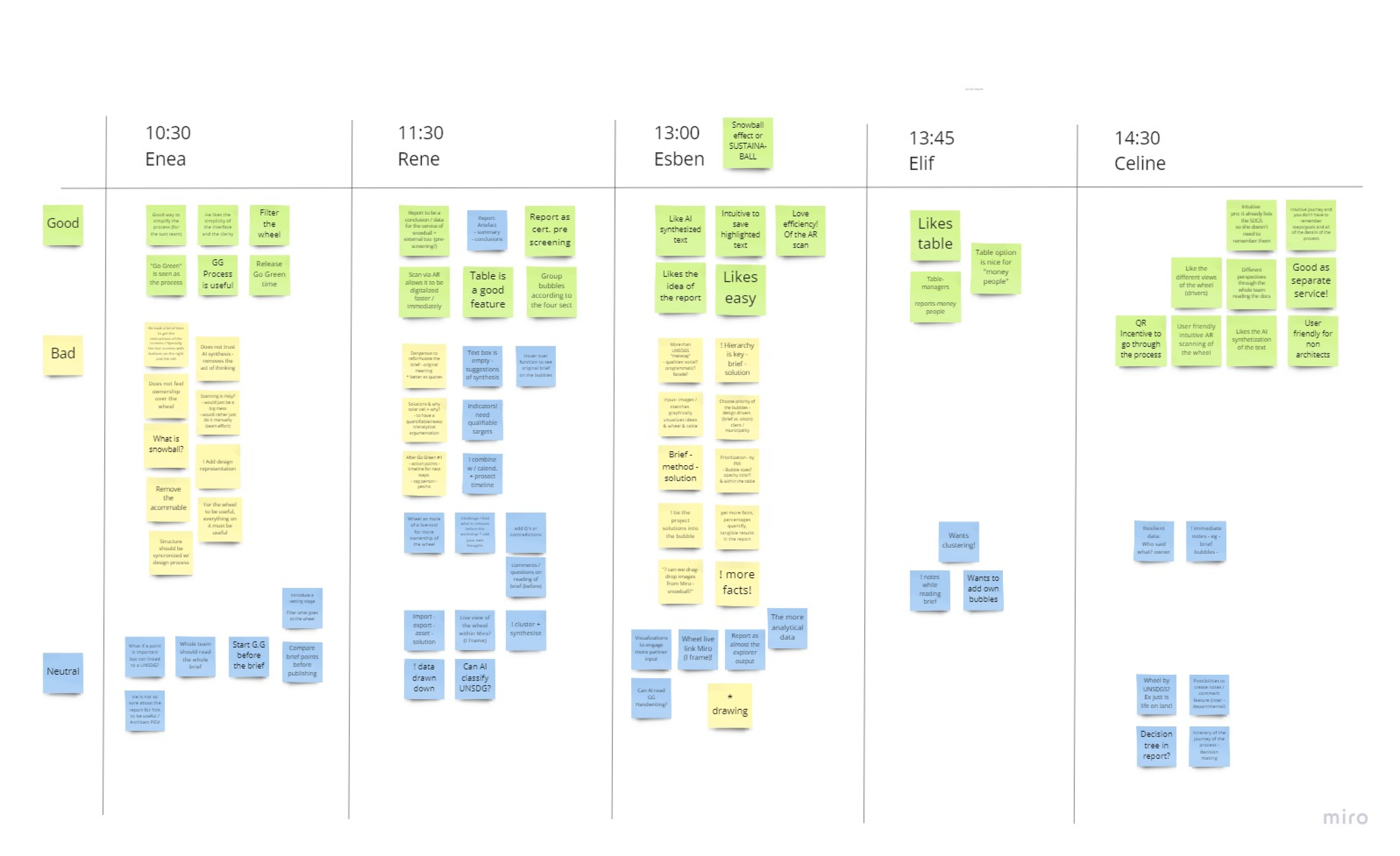
User Testing
After conducting user testing, we analyzed feedback and iterated on the design to enhance its usability. Adjustments were made to simplify navigation, improve task flows, and ensure that the app’s interface was intuitive. The final version was the result of continuous refinement based on user insights.
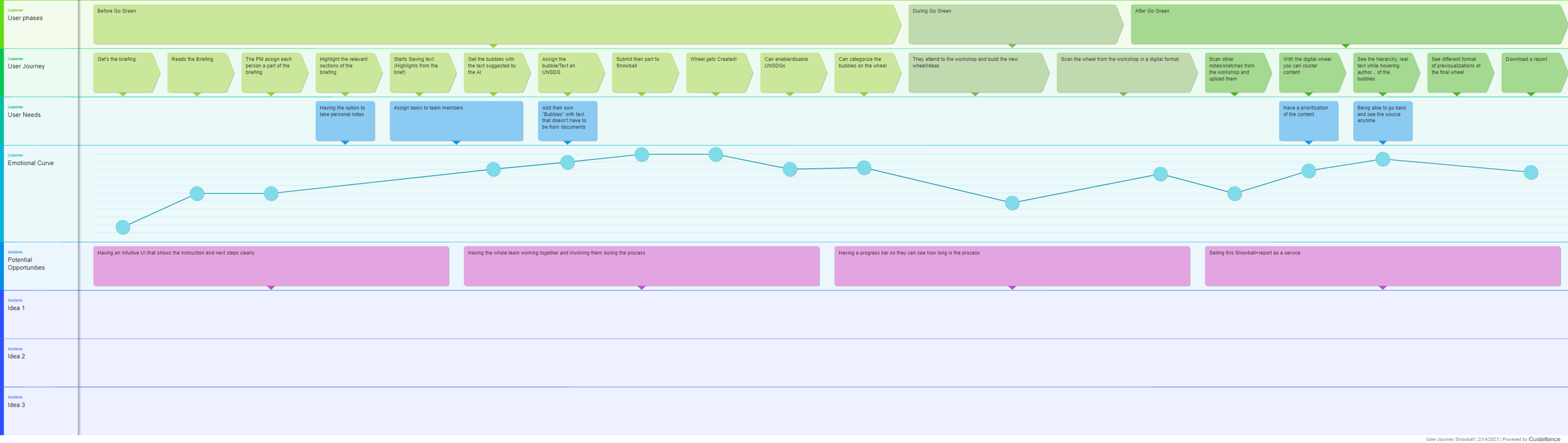
User Journey Mapping
A User Journey Map was created to visualize the user's emotions, motivations, and interactions at each touchpoint. This holistic view allowed us to refine the user experience from the initial awareness stage through to their final interactions, ensuring a seamless and intuitive journey.
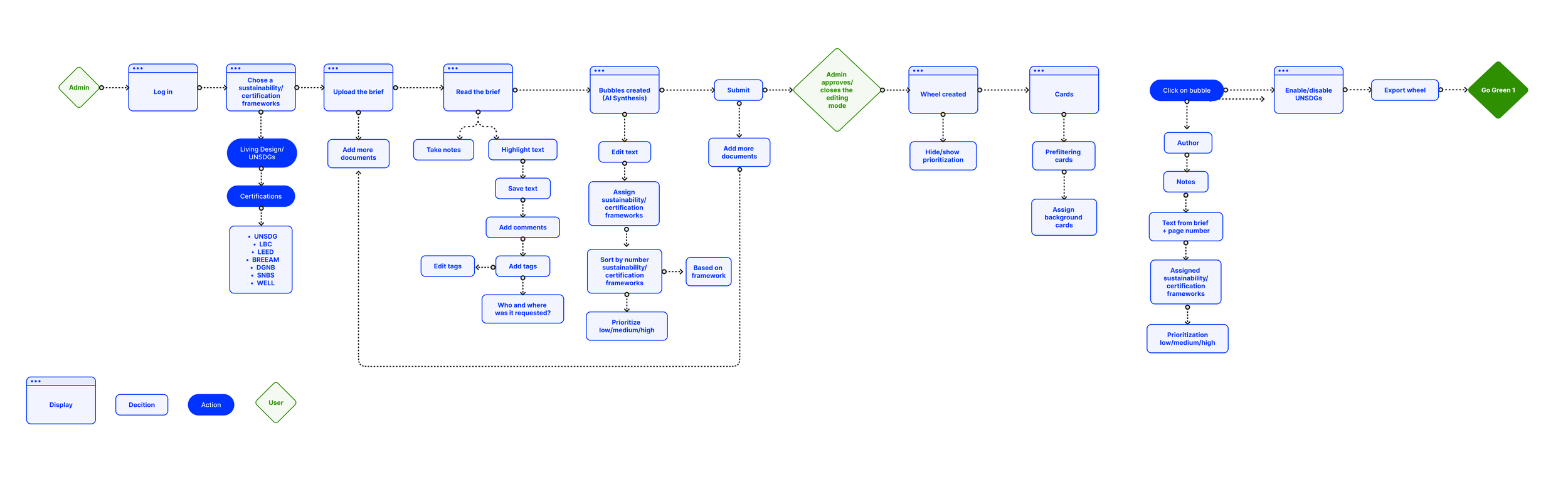
User Flow Mapping
A User Flow Map was designed to outline the specific paths and interactions users take throughout the app. This was essential for identifying the most efficient ways for users to navigate the app and accomplish their goals.
UI Design & Prototyping
Styleguide
We established a style guide that defined the colors, typography, and UI components that would be used consistently across the platform. This ensured a cohesive and visually appealing design.
Components & Icons
Clear, consistent, and intuitive components and icons were selected to enhance usability and simplify the user interface. The goal was to make sure that project managers and their teams could easily interact with the platform.
Prototyping
The design was fully prototyped in Figma to simulate how users would interact with the platform. This allowed for real-time testing and further refinement of interactions before the final build.
Outcome
Intuitive Interface: Snowball became an easy-to-use tool for project managers, facilitating project tracking and decision-making.
Improved Collaboration: The app promoted better communication between design teams by offering real-time insights and centralized project data.
Sustainability Integration: Snowball successfully integrated sustainability tracking into the project management process, ensuring that sustainability goals were prioritized throughout the design stages.
Impact
Snowball has become an indispensable tool for architecture project teams, offering a comprehensive overview of the design process and helping to keep projects on track. With its seamless design, intuitive interface, and powerful tracking capabilities, it is an essential digital tool for managing architecture projects efficiently.