Web design
The Hacktivist Guide to Food Security

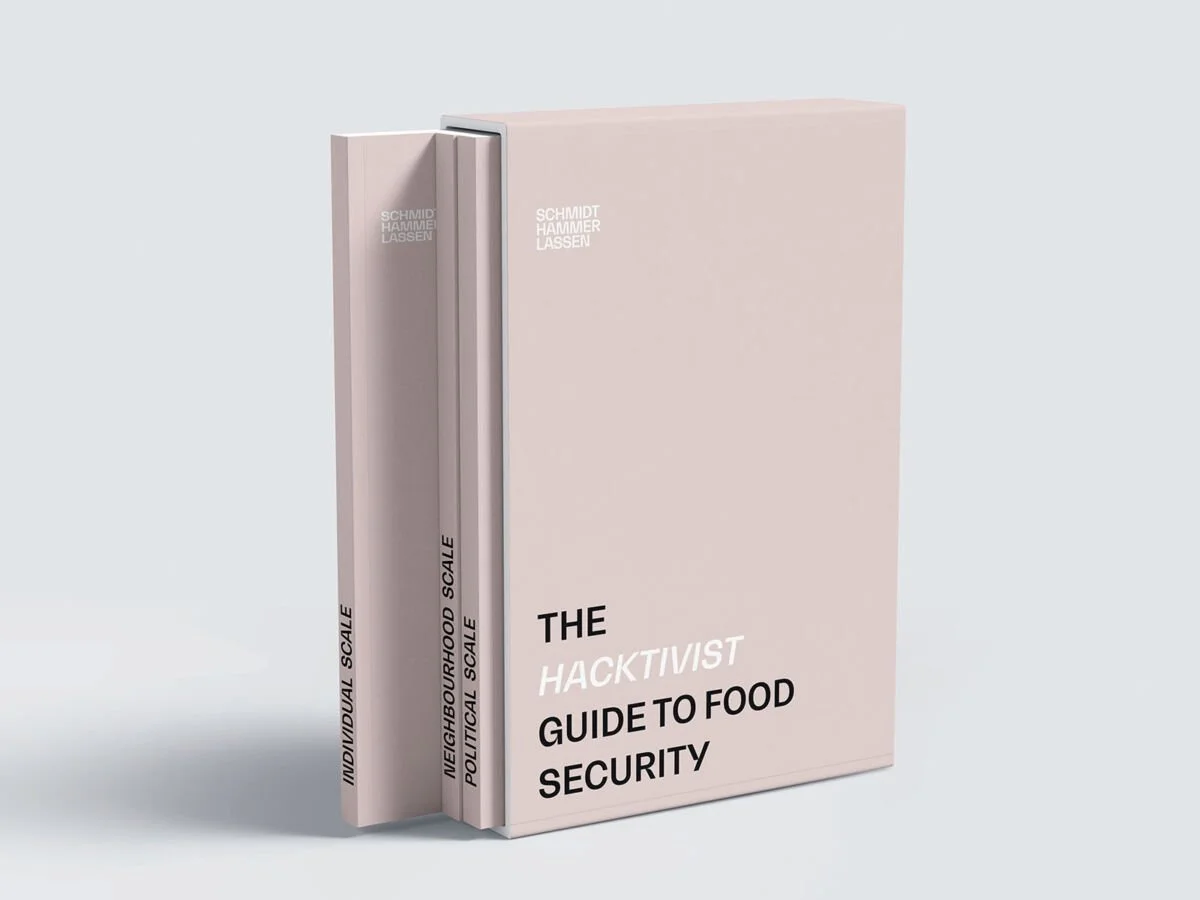
The Hacktivist Guide to Food Security is a website made for a physical publication
The Hacktivist Guide to Food Security is a website designed to complement a physical publication focused on innovative urban food systems. The website offers an overview of the publication’s content, facilitates the purchase of the digital version, and promotes related events and initiatives, all while enhancing the impact of the publication’s key message: sustainability in urban food systems.
Year
2023
Made with
Figma, Adobe Illustrator, Adobe After Effects, Adobe Premiere Pro, Miro.
Team
Interface & Experience designers: Viviana Padron and Ellen Berglund
Software Developer: Daniel Boba
Editor: Enlai Hooi
Project Design & Content Manager: Helena Jingyi Bjørn Christensen
Project Research & Events Manager: Caroline Julia Monaghan
Illustrator: Eilish Camplisson
Research & Diagrams Support: Chiara Gargiulo
With the support of Schmidt Hammer Lassen Architects.
The Problem
While the physical publication of The Hacktivist Guide to Food Security delivered powerful insights into urban food systems, it lacked an online platform to drive engagement and provide broader access. The challenge was to create a website that would:
• Clearly communicate the publication's content and themes.
• Enable seamless digital book purchases.
• Promote events and initiatives connected to the conversation on sustainable food systems.
This required a site that was visually compelling, easy to navigate, and fully aligned with the publication’s goals to inspire, educate, and drive action around food security.
My Role & Approach
As a UX/UI Designer, I was responsible for designing the entire website from scratch. This included developing the site’s user experience, interface design, and visual elements, with a particular focus on ensuring a cohesive, engaging, and accessible platform.
Understand the Goal
The objective was to create an informative and visually appealing website that would:
• Support the promotion of the publication.
• Provide a seamless digital purchase experience.
• Serve as a platform for learning and engagement around sustainable food systems.
Define the Audience
The primary audience included urban planners, architects, food activists, academics, and anyone interested in food security and sustainable urban food systems.
User Context & Needs
Users needed:
• Easy access to content from the publication, including key findings and case studies.
• Information on events related to the topic of food security.
• The option to purchase the digital version of the book.
List Ideas & Prioritize Features
The key website features I prioritized included:
• A clean, intuitive design that highlights key sections like book information, events, and purchase options.
• A responsive design for mobile and desktop users.
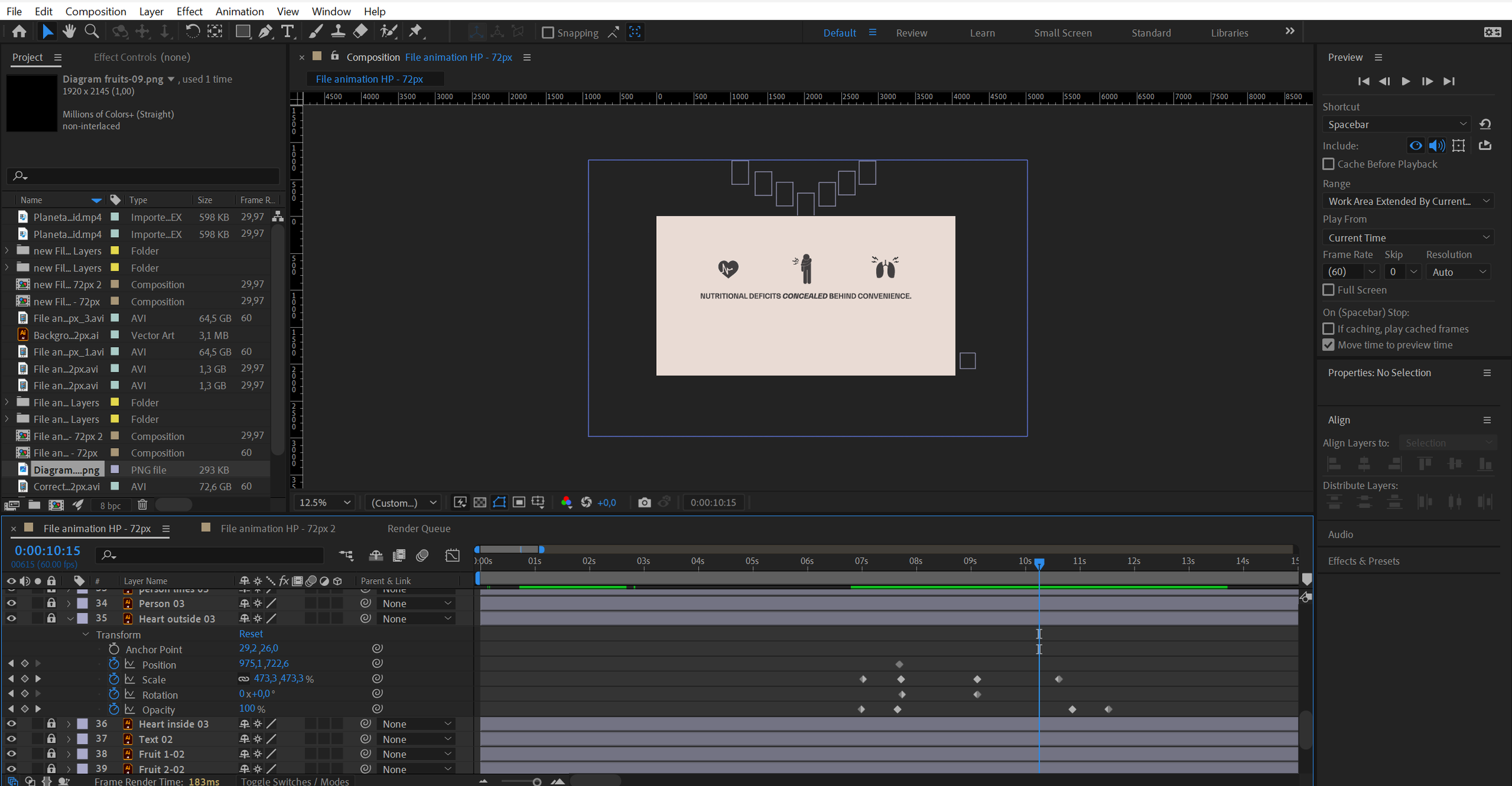
• The integration of animations and illustrations to visually communicate themes of sustainability.
Design Solution
I created the website layout with a strong focus on readability and user engagement, ensuring that content was clearly presented and visually appealing. Key design elements included:
• Animations and interactive components to bring the publication’s themes to life and make the content more engaging.
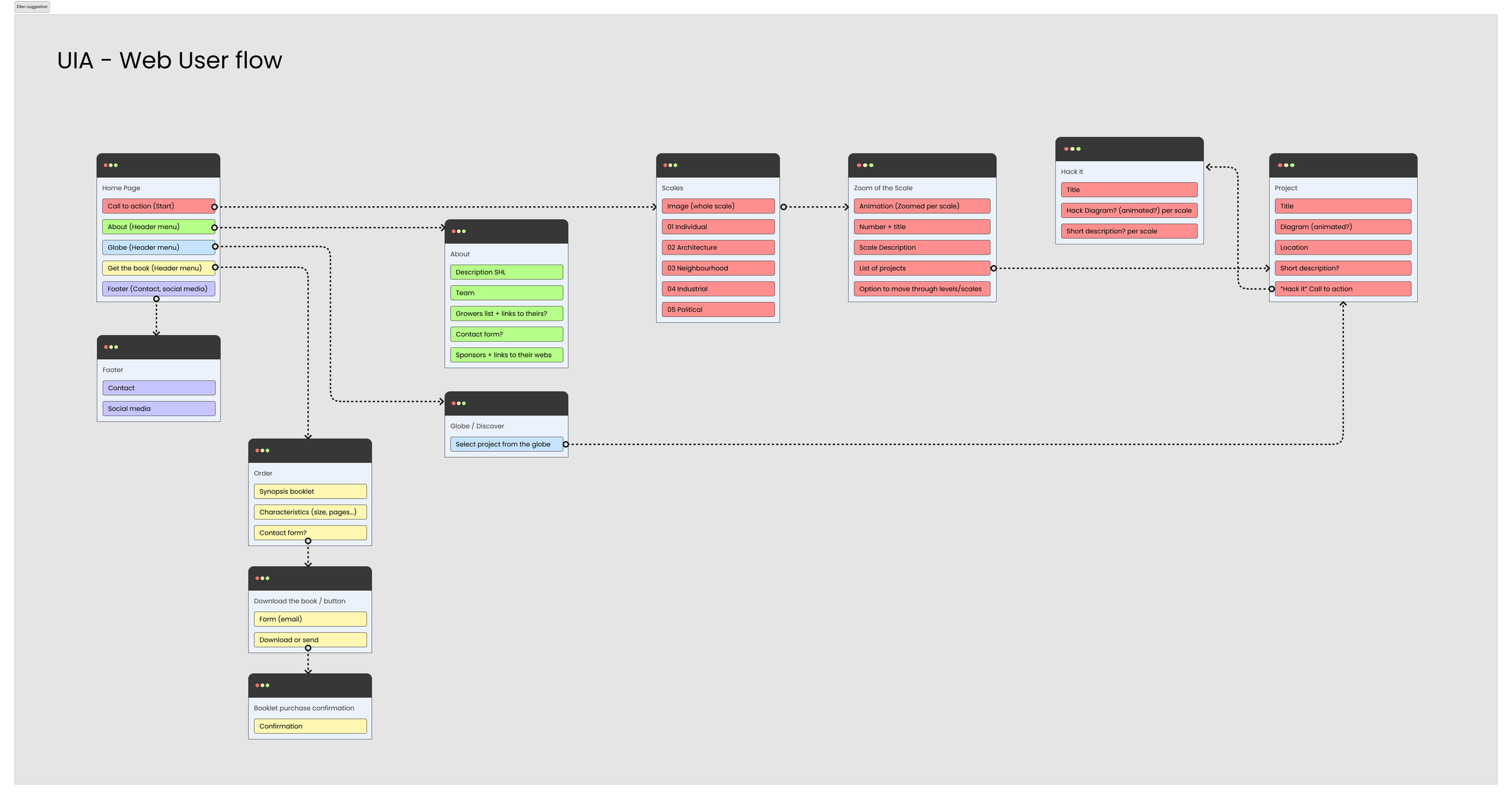
• A user-friendly navigation system, guiding users seamlessly through the site, from exploring the publication to making a purchase.
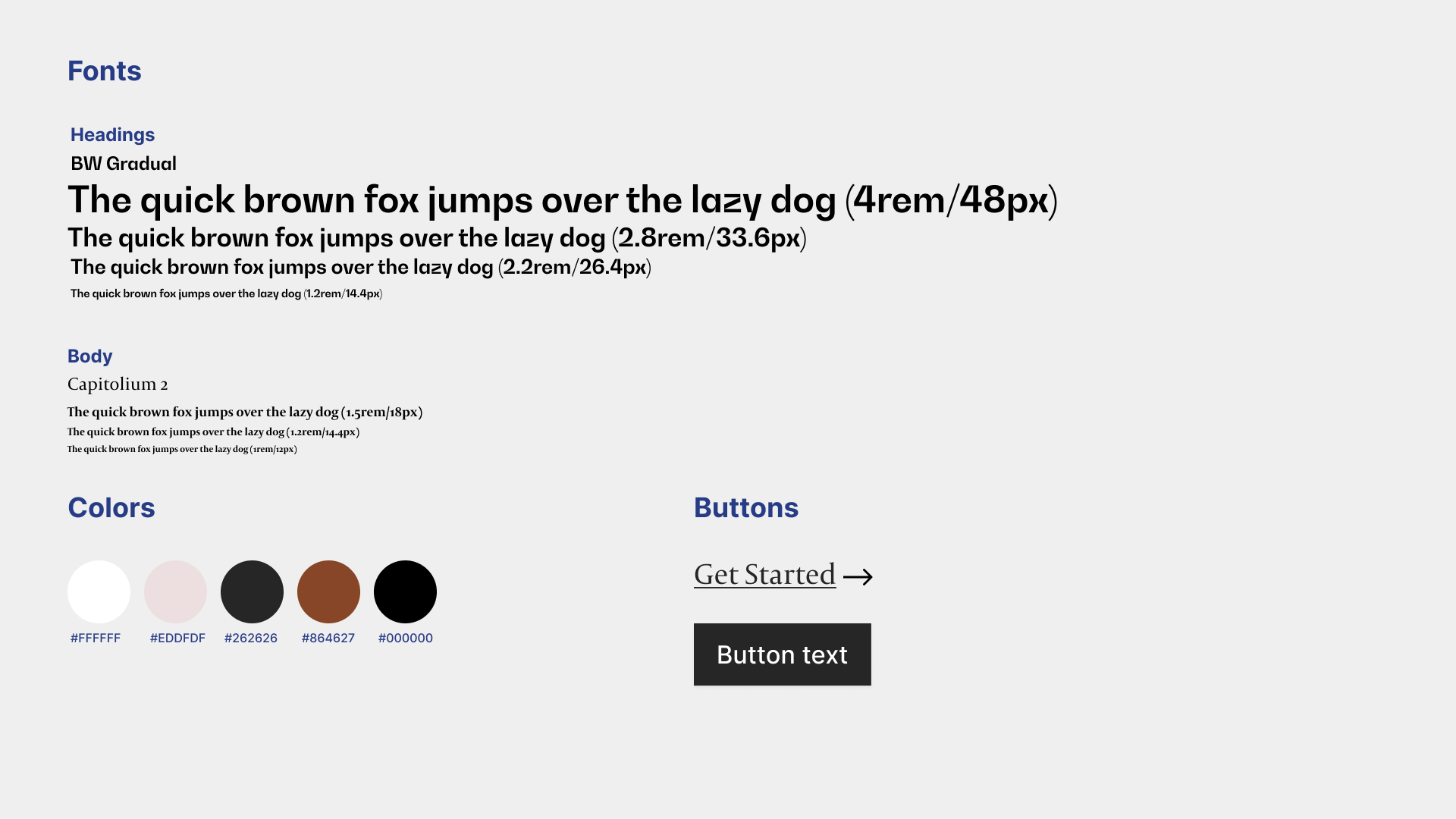
• A visual style guide that ensured consistency across the website, drawing from the branding of the physical publication and its focus on sustainability.
Prototyping & User Testing
I built and tested interactive prototypes with potential users, gathering feedback to refine the design. Based on insights, I iterated on the layout, animations, and interactive elements to improve usability, clarity, and overall user experience.
The Outcome
• Engaging User Experience: The website’s visual appeal and interactive elements made it an engaging platform, successfully communicating the publication’s message on food security and sustainability.
• Successful Promotion: The site not only informed visitors about the publication’s content but also facilitated easy access to purchase the digital version and discover related events.
• Increased Visibility: By creating a well-designed, engaging online platform, the project helped further the conversation on food security and sustainable urban planning.
• Cohesive Visual Identity: I ensured a consistent visual language across the website, aligning with the publication’s branding and integrating animations that brought the research to life.
Key Takeaways
This project allowed me to leverage my multidisciplinary skills from UX/UI design to graphic design and animation, to create a cohesive and engaging online experience. The website not only provided a digital counterpart to the physical publication, but it also became a platform for promoting important conversations about food security, helping users to connect, engage, and learn more about sustainable food systems. By applying thoughtful design solutions, I helped elevate the publication’s impact and ensured a seamless experience for all users, whether they were exploring content or making a purchase.