App design
Area Sync

Area Sync is an app to keep track on architectural projects
Area Sync is an app designed to track and manage architectural projects efficiently. It facilitates seamless collaboration among designers, team members, and clients, offering real-time insights to ensure that every space aligns with its intended vision.
I contributed as a UX/UI Designer to this project, which was developed by the SHL Digital Practice team in Copenhagen. My role focused on improving existing features, designing new functionalities, and unifying the design system to enhance user experience.
Year
2023
Made with
Figma, Adobe Creative Cloud and Software developing tools.
Team
UX / UI designers: Viviana Padron and Ellen Berglund
Software Developers: Daniel Boba and Victor Wanderley
With the support of the Perkins and Will / SHL “Digital Practice Team”
UX Research & Discovery
To enhance Area Sync, we conducted user research through multiple methods:
Interviews & Surveys → To gather insights on user needs and pain points.
User Testing → To evaluate usability, identify inefficiencies, and validate design decisions.
Design Sprints → To iterate quickly and test new concepts before implementation.
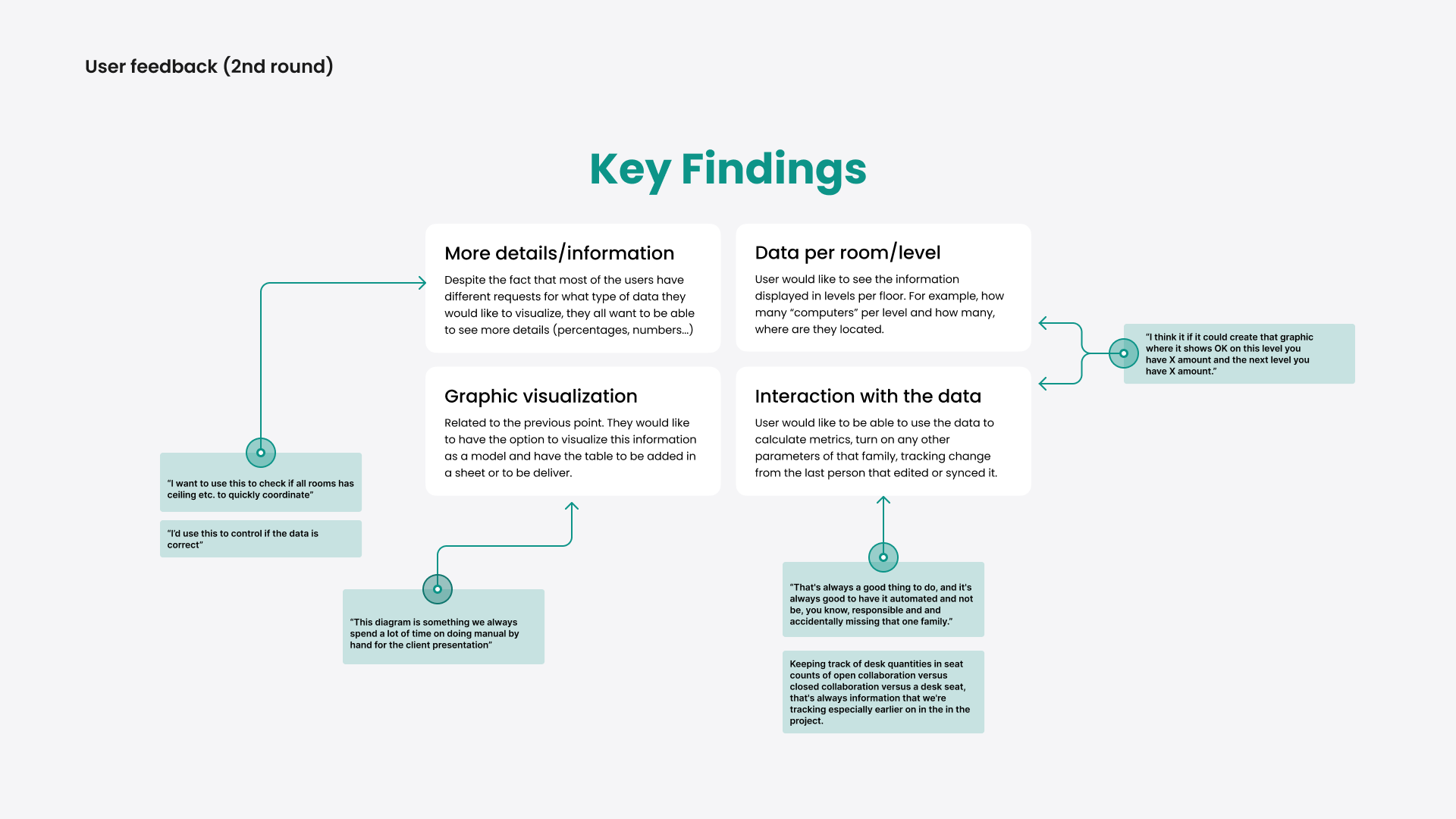
Key Findings & Their Impact on Design
Through research, we uncovered crucial insights that shaped our design approach:
Identifying Patterns: We recognized trends in user behavior, allowing us to streamline navigation and improve feature accessibility.
Prioritizing Features: Research helped us determine which new functionalities were essential and required urgent implementation.
Refining the Design Process: Testing revealed areas where our initial design solutions were ineffective, leading to necessary iterations.
Bridging the Gap Between Users & Management: A key takeaway was that user needs did not always align with management's proposals. By advocating for a user-centered approach, we ensured that the most impactful features were prioritized.
UI Design & Solution Implementation
Based on our research findings, I focused on implementing design solutions that improved usability and efficiency.
Design System Unification
A core part of my contribution was establishing a cohesive Design System, ensuring consistency in UI components, colour schemes, typography, spacing, and iconography. This foundation allowed for future scalability and maintained brand identity across the platform.
Navigation Paths Optimization
Simplified and structured navigation to improve user flow.
Enhanced discoverability of key features, making the app more intuitive.
Creating & Refining Features
Through iterative design cycles, I worked on the development and enhancement of key functionalities:
Revit Families Tracking: Allowing users to monitor model components efficiently.
Area Number Calculation: Automating project area assessments for accuracy.
Project Information Pages: Centralizing all relevant project data.
Login Interfaces & Dashboard Insights: Enhancing accessibility and data visualization.
Target Number Functionalities & Multi-Model Selection: Providing flexibility for architects handling complex projects.
Project Library with Filtering Capabilities: Streamlining project management within the app.
Web Version for Accessibility & Marketing
To facilitate adoption and onboarding, the team developed a web version of Area Sync. This served as an entry point, introducing key features and benefits while prompting users to download the app. The web version reinforced the brand identity and acted as a crucial marketing tool.
Impact & Results
As the UX/UI Designer for Area Sync, my role was pivotal in optimizing the design process, ensuring intuitive user interactions, and aligning the product with real user needs. By leveraging UX research methods, we identified pain points, prioritized features, and implemented a scalable design system that enhanced collaboration and efficiency in architectural project management.
This case study highlights how a user-centered approach, grounded in research, iterative testing, and thoughtful UI design can elevate a digital product, transforming complex workflows into seamless experiences.